
簡単にモバイルアプリのワイヤーフレームを作るならMiroの「App Wireframe Template」が便利
こんにちは、CX 事業本部 Delivery 部の若槻です。
今回は、ビジュアルコラボレーションツール Miroで、モバイルアプリのワイヤーフレームを簡単に作る方法を紹介します。
なぜMiroなのか
アプリケーション UI の代表的なデザインツールと言えば Adobe、Sketch、Figma(2022 年に Adobe が買収)などがあるかと思います。これらのツールは実際の遷移動作を設定したりスタイルを詳細に指定したいできるなど便利ではあるのですが、これらのツールに慣れ親しんでいない人が「簡単なワイヤーフレームを作成したい」となると少しオーバースペックです。学習コストも高いでしょう。
それに対して Miro のワイヤーフレームツールはシンプルな UI で直感的な操作を可能にしており、シェイプを組み合わせて簡単なワイヤーフレームを気軽に作ることができるのでデザイナー以外の方もとっつきやすいからです。
Wireframe templates
Miro ではボードを使用したコラボレーションを迅速に開始できるように、「Miro Templates Library」でワークショップやブレインストーミング、デザインなど多くのテンプレートが予め用意されています。無料プランでも使用可能です。
このうち「Wireframe templates」ではモバイルアプリのワイヤーフレームをデザインするための便利なテンプレートが取り揃えられています。

Wireframe templates は Fidelity(忠実度)や表現したい UI/UX によって次の 9 種類が現在あります。
- App Wireframe Template
- Low-fidelity Prototype Template
- Low-fidelity Wireframes Template
- Online Sketching Template
- User Flow Template
- iPhone App Template
- Screen Flow Template
- Website Wireframing Template
- Prune the Product Tree Template
このうち今回紹介するのは一番上の「App Wireframe Template」です。
App Wireframe Templateを使ってみる
https://miro.com/templates/wireframe/またはhttps://miro.com/templates/app-wireframe/で[Use template]をクリック。

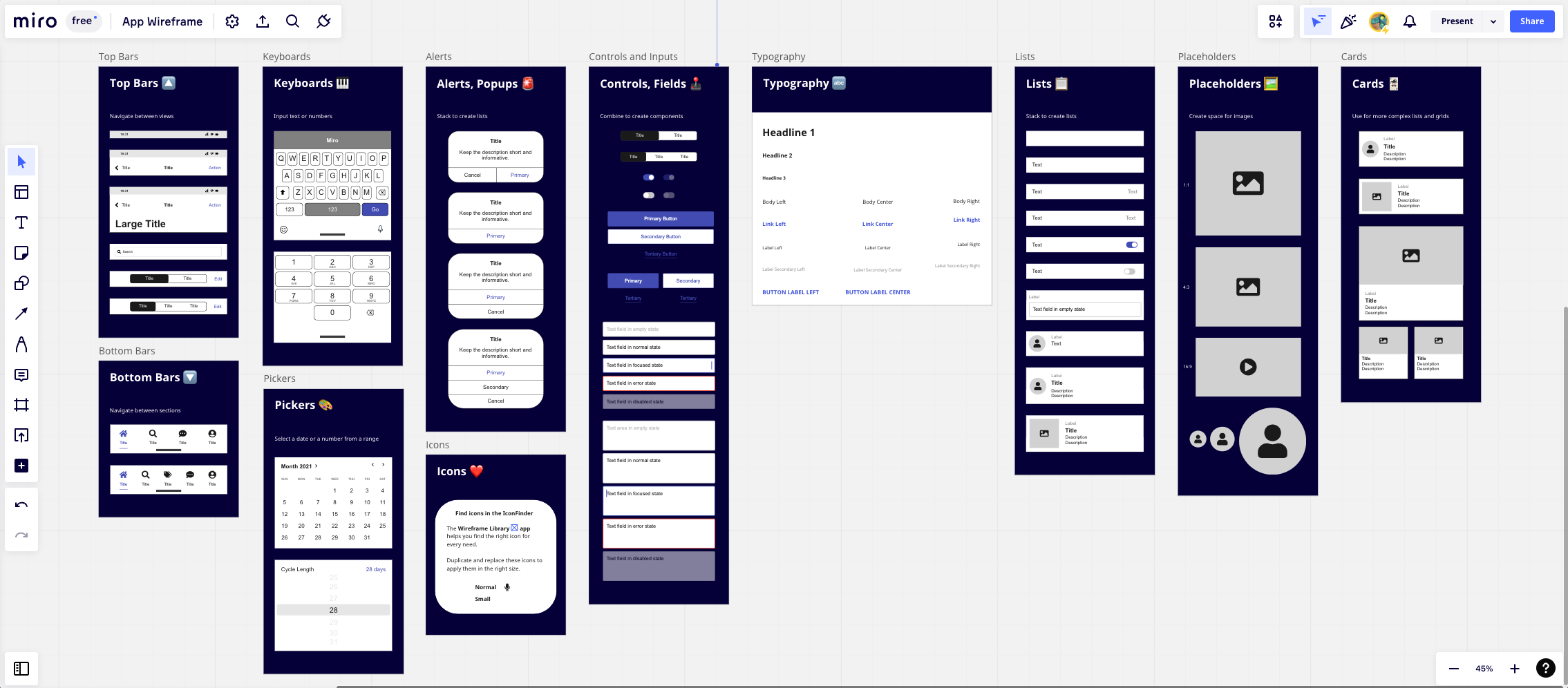
するとテンプレートを使用したボードが立ち上がります。

このボードはユーザーのチーム内に新規ボードとして追加されるので、自由に編集が可能です。

よく使うテンプレートウィジェットのシェイプは一通り揃っており、スタイルや文言を自由に編集して使うことができます。

ウィジェットを iPhone のノッチやベゼルを再現したシェイプの中に配置すれば、より使用イメージが湧きやすいワイヤーフレームを作ることができます。

Bottom Barsの使い方
ウィジェットのテンプレートは基本的にシェイプなので簡単に編集できるのですが、「Bottom Bars」は少しコツがいたので補足しておきます。
Bottom Bars ウィジェットを選択してグループ解除します。

編集したい項目のタイトル部分(テキストエリア)を選択すると、選択時の色、アイコンおよびステートを編集できます。

左から 2 番目の項目を選択状態にしたい場合は、State をSelectedに変更します。

変更できました。

このように Bottom Bars で選択毎の画面のワイヤーフレームを作ることができます。

おわりに
簡単にモバイルアプリのワイヤーフレームを作れる Miro の「App Wireframe Template」のご紹介でした。
Miro には無料枠もあるので普段使っていないよという方もぜひ試してみてください。
以上